What is Bootstrap?
- Bootstrap is a free front-end framework for faster and easier web development
- Bootstrap includes HTML and CSS based design templates for typography, forms, buttons, tables, navigation, modals, image carousels and many other, as well as optional JavaScript plugins
- Bootstrap also gives you the ability to easily create responsive designs
- Bootstrap Thank You Page Layout Bootstrap Snippets Library / Page Layouts Examples A Bootstrap 4 compatible thank you page template to thank and direct a site visitor to the next step.
- Bootstrap Landing Page Themes. Free Bootstrap themes that are ready to customize and publish. All of our themes are built with Bootstrap 4, MIT licensed, and updated regularly! Landing Pages & Headers. All Admin & Dashboard Landing Pages Business & Corporate Portfolio & Resume General Page Layouts Navigation Layouts Ecommerce Blog & News.
- A free Bootstrap snippet. Start Bootstrap snippets are free to download and open source. Trusted by tens of millions of users worldwide since 2013, Start Bootstrap develops website themes, templates, snippets, and more to help you get started on your next project!
What is bootstrap? Bootstrap is a CSS framework that provides pre implement classes to design responsive web elements. Thousands of classes are available in the bootstrap library. Explore that library form the official website of bootstrap. Clymene - Creative Multipurpose HTML/Wordpress Template. Clymene, built with html5 and css3, is.

What is Responsive Web Design?
Responsive web design is about creating web sites which automatically adjust themselves to look good on all devices, from small phones to large desktops.
Bootstrap Example
My First Bootstrap Page
Resize this responsive page to see the effect!
Column 1
Lorem ipsum dolor.
Column 2
Lorem ipsum dolor.
Column 3
Lorem ipsum dolor.
Bootstrap History
Bootstrap was developed by Mark Otto and Jacob Thornton at Twitter, and released as an open source product in August 2011 on GitHub.
In June 2014 Bootstrap was the No.1 project on GitHub!
Why Use Bootstrap?
Advantages of Bootstrap:
- Easy to use: Anybody with just basic knowledge of HTML and CSS can start using Bootstrap
- Responsive features: Bootstrap's responsive CSS adjusts to phones, tablets, and desktops
- Mobile-first approach: In Bootstrap 3, mobile-first styles are part of the core framework
- Browser compatibility: Bootstrap is compatible with all modern browsers (Chrome, Firefox, Internet Explorer, Edge, Safari, and Opera)
Where to Get Bootstrap?
There are two ways to start using Bootstrap on your own web site.
You can:
- Download Bootstrap from getbootstrap.com
- Include Bootstrap from a CDN
Downloading Bootstrap
If you want to download and host Bootstrap yourself, go to getbootstrap.com, and follow the instructions there.
Bootstrap CDN
If you don't want to download and host Bootstrap yourself, you can include it from a CDN (Content Delivery Network).
MaxCDN provides CDN support for Bootstrap's CSS and JavaScript. You must also include jQuery:
MaxCDN:
One advantage of using the Bootstrap CDN:
Many users already have downloaded Bootstrap from MaxCDN when visiting another site. As a result, it will be loaded from cache when they visit your site, which leads to faster loading time. Also, most CDN's will make sure that once a user requests a file from it, it will be served from the server closest to them, which also leads to faster loading time.
jQuery
Bootstrap uses jQuery for JavaScript plugins (like modals, tooltips, etc). However, if you just use the CSS part of Bootstrap, you don't need jQuery.
Create First Web Page With Bootstrap
1. Add the HTML5 doctype
Bootstrap uses HTML elements and CSS properties that require the HTML5 doctype.
Always include the HTML5 doctype at the beginning of the page, along with the lang attribute and the correct character set:
2. Bootstrap 3 is mobile-first
Bootstrap 3 is designed to be responsive to mobile devices. Mobile-first styles are part of the core framework.
To ensure proper rendering and touch zooming, add the following tag inside the element:
The width=device-width part sets the width of the page to follow the screen-width of the device (which will vary depending on the device).
The initial-scale=1 Sync iphone photos to dropbox. part sets the initial zoom level when the page is first loaded by the browser.
3. Containers
Bootstrap also requires a containing element to wrap site contents.
There are two container classes to choose from:
- The
.containerclass provides a responsive fixed width container - The
.container-fluidclass provides a full width container, spanning the entire width of the viewport
Two Basic Bootstrap Pages
The following example shows the code for a basic Bootstrap page (with a responsive fixed width container):
Example
Bootstrap Example
My First Bootstrap Page
This is some text.
The following example shows the code for a basic Bootstrap page (with a full width container):
Example
Bootstrap Example
My First Bootstrap Page
This is some text.

Your landing page is fundamental in persuading new visitors to take certain actions when visiting your site. Whether it be having users sign up, register, or even buy your product or service, designing an excellent landing page will help you realise this goal.
But how do you quickly build a quality landing page? Using a powerful and flexible landing page template may be your best choice. Most HTML5, Bootstrap, and CSS3 templates include features that can help you effortlessly create a page. In addition, web designers and developers readily share free responsive landing page templates on the Internet for you to use. Mockplus has hand-picked 20 of the best free responsive HTML5, CSS3, Bootstrap, and WordPress landing page templates in 2018 that you can quickly implement in your project.
5 Best Free Responsive Html5 Landing Page Templates In 2018
There are 5 fully customizable and responsive landing page templates for your inspiration.
1. Clymene - Creative Multipurpose HTML/Wordpress Template
Clymene, built with html5 and css3, is a perfect and versatile HTML template for creative portfolio websites. This multipurpose template has every detail covered, so it's perfect for everything from bloggers, freelancers and photographers to restaurants, commercial stores and travel agencies. This template makes your portfolio display in a classic grid or in the Pinterest-style masonry layout that maximizes the space on the page, creating a more engaging user experience.
Features:
- Free WordPress version
- One page 3d menu
- Pre-built website variants
- Touch swipe support
- Mixed masonry and grid portfolio
- Premium slider, slider revolution (worth $14)
- Ajax and external portfolio page examples built-in
2. Sukces - Responsive HTML5 and CSS3 template for Personal Resume CV
Sukces is a powerful personal resume cv html5 / css3 template based on Bootstrap 3 framework. This template has beautiful design & effects, including video background, slideshow background, blog, a working contact form, lots of useful components, 8 color schemes and effective components, etc. All these features make it perfect for a one page personal website. Based on Bootstrap 3, the template is responsive by default and has all the common elements styled, assuring that it will look and work awesomely on any device.
Features:
- 10 Demo versions
- RTL Support
- Serif & Sans Serif versions
- Made with SASS
- Awesome Documentation
- Retina ready
- Easy to setup
3. Meal - One Page HTML Template
Meal is a free One Page HTML restaurant template built by Free-Template.co. This template has many unique features, including neat load transitions, an off-canvas navigation, a food menu (with breakfast, lunch, dinner switcher), chef profiles, a customer review slider, reservation form and a smart footer with Google Maps integration. There are lot of landing page design examples made by this template.
Features:
- Booking Form
- Food Menu
- Google Maps
- Load Transitions
- Long Scrolling Newsletter
- Team Testimonials
4. Tinos - Premium Booking Hotel HTML Template
Tinos is a creative and clean template specially designed and developed for hotels, resorts and room reservations. Tinos has two versions (Dark & Light), both of which features a clean and trendy design. The great combination of the Tinos and Montserrat fonts evokes the feel of luxury to anyone using this template. The design is very creative, unique, and very easy to customize.
Features:
- 30 HTML files included
- Convert files to Wordpress, Joomla or other CMS
- Customize with 1170px grid
- Pixel perfect,
- Bootstrap Grid
5. Housing - Parallax Landing Page Template for Real Estate
Housing is modern & clean real estate landing page template for Real Estate. This template can help to convert your visitors into future clients, so it's popular for real estate developers, architects, agencies or any business related to real estate. The beautiful minimal and clean design provides a pleasant user experience to any user that visits your site. You can even learn a few landing page design tricks from this one.
Features:
- Landing Page for Real Estate, Architects or Developers
- Parallax Effects
- Google Map
- Bootstrap 4
- Responsiveness
5 Best Free Responsive Bootstrap Landing Page Templates In 2018

A free collection including Bootstrap built landing page, home page, themes and templates.
6. Business Casual - A Fully Developed Bootstrap 4 Landing Page Template For Business Websites
Business Casual is a full landing page template created with Bootstrap 4. It is responsive and supports the latest and stable releases of all major browsers and platforms. It has 4 pre-built HTML pages and a number of different custom-styled components.
Features:
- Fully responsive
- Bootstrap 4
- Four pre-built HTML pages
- Store hours script that updates with the current day
7. New Age - A bold and colorful Bootstrap landing page theme for web apps or other business use
New Age has a Bootstrap landing page theme that helps you showcase your web apps. Just drop in content, you can easily use HTML5/CSS Device mockups on it. This theme features a bold, colorful and stylish design with various content sections, custom fixed navigation menu with scrolling animations and custom style buttons.
Features:
- Support the latest, stable releases of all major browsers and platforms
- Fully responsive HTML template created with Bootstrap 4
- SASS/SCSS files included for deeper customization options
- Semantic markup with nav, sections, and asides
- CSS gradient with texture overlay in the header
8. Freelancer - A one page Bootstrap portfolio theme for freelancers featuring a custom portfolio grid
Freelancer is a one page Bootstrap portfolio landing page theme for freelancers.It features a fixed top navigation that collapses on scroll, perfectly responsive portfolio grid with hover effects and custom horizontal rules using Font Awesome icons. It's a fully responsive HTML template created with Bootstrap 4. Moreover, it has a responsive, full screen modal windows for featuring project details.
Features:
- Flat icons by flaticons.com
- SCSS/SASS files and compiled CSS included
- Scrollspy on navigation items
- Custom outline button style
- Mobile friendly contact form with floating form labels
- Easy to edit PHP file to make the contact form send messages
- Includes jqBootstrapValidation plugin for contact form validation
9. Appy - App Landing Page HTML Template Based on Bootstrap 1170px
Appy is an app landing page that was designed for selling mobile applications. It has creative, modern design elements, unlimited colors, smooth transitions, parallax scrolling websitebackgrounds, Google fonts and Mailchimp integration. It has good customer service with 6 months support. Appy includes every possible element an app landing page should contain.
Features:
- Lead gen & Click through
- Campaign Monitor
- Based on Bootstrap 1170px
- Valid HTML5 / CSS3
- Retina ready
10. Grayscale - A free, multipurpose, one page Bootstrap theme featuring a dark color scheme and smooth scrolling animations
Welcome User Page Bootstrap
Grayscale, a fully responsive HTML template created with Bootstrap 4, is built to support the latest, stable releases of all major browsers and platforms. It's a multipurpose, one page website theme and features a dark layout along with smooth scrolling page animations.
Features:
- SCSS/SASS files and compiled CSS included
- Fixed top navigation that collapses on scroll
- Smooth scrolling animations
- Scrollspy that highlights active page sections
- Custom button styles
5 Best Free Landing Page Templates Of Wordpress Theme
WordPress is one of the most popular CMS platforms on the web. Here you will find the best landing page theme for your WordPress website.
11. Mcgillis - University Free WordPress landing page theme for Higher Education
Mcgillis is a minimalist Wordpress landing page template designed to help users choose a good school. It's a free template for education only, so if you are going to create a website for education, it's your best choice. The best part is the excellent form design, which displays what's awesome about your university and why people should they apply. The inclusion of social proof and authentic testimonial makes this template really useful.
Features:
- Industry specific
- Wordpress theme
- Responsiveness
12. Moto - WordPress Landing Page Theme
Moto is a responsive, clean and modern designed WordPress Theme for landing pages. It features a neat, clean and simple design, unlimited color variation, blog page, Google fonts, font awesome icons, line icons and the like. Of particular note is the fast drag and drop page builder which is also easy to customize.
Features:
- Valid HTML5, CSS3
- Theme Layout [Full Width, Boxed]
- Built Based on King Composer
- Fully Responsive
- Well Documented
13. Gaze-Responsive Multipurpose WordPress Theme for E-commerce
Gaze is a premium multipurpose WordPress theme that is designed and developed with simplicity and flexibility in mind. Thisecommerce landing page template has over 18 home demos with unique styles and functionality and more than 100 modules and elements. It best for startup websites, portfolios, digital agencies, business companies, landing pages, online stores and personal websites.
Features:
- Responsive Bootstrap grid
- Built with clean semantic PHP code
- File Types include CSS, JS, PHP, PSD
- Visual Composer and WooCommerce
- PSD Files Included
14. Stash - Multi-Purpose WordPress Theme with Visual Composer Block Builder
Stash is an intuitive, flexible and powerful WordPress theme for business websites. It features a pre-made layout which assures your content displays well. The theme includes the most popular premium plugins on the market: Visual Composer, Revolution Slider and Essential Grid.You c an create almost any type of layout by simply using the drag-and-drop interface and tons of pre-built elements.
Features:
Bootstrap Welcome Page Template Free Download
- Built with utility in mind
- Ready made layouts
- Set of plugins
- Translation ready and compatible with the WPML plugin
15. Photosy - One Page WordPress Theme
Photosy is a WordPress theme by Theme Bubble designed to suit the needs of photography websites of all sizes. The theme includes the best landing page examples, which feature long-scrolling single page layouts. The most interesting features include intro project carousel, an Instagram feed, blog posts and projects that pop with several options, full canvas view, zoom, full screen, auto-play slideshow and even an option to download the images.
Features:
- 100% width layout
- Big images
- Blog feed
- Instagram feed
- Long scrolling
- Slider slideshow
- Theme bubble
5 Other Landing Page Template

We want to share more landing page templates with you to build your own preferred website.
16. Atlas - One Page HTML Landing Page Template
Atlas is a quality freebie by front-end developer Yiya Chen. This free One Page HTML template was built on the Bootstrap Framework and is suited for a clean, long-scrolling landing page. It includes clear typography, content load transitions, trendy diagonal lines, devices with screenshots, a 3-tier pricing table, client logos and ends with a contact form.
Features: Discord dropbox.
- Logos Contact
- Form Devices
- Diagonal Lines
- Load Transitions
- Long Scrolling
- Pricing Table
- Social Icons
17. Product landing page - promotional page website template
Product landing page is one of the popular template released by WIX. It is designed especially to suit the needs of business websites that have a promotion plan. This template has a rich interface design and a special commodities section.
Features:
- Responsive design
- Google fonts support
- Excellent form design
18. Drew - All in One Marketing Landing Page
Drew is a robust landing page template that meets all the needs that your landing page requires. The most exciting thing is the combination of beautiful design & the perfect marketing approach to the web surface, while keep providing the excellent performance and functionality to your end users. Moreover, it includes plenty of components and variations.
Features:
- Bootstrap Framework (v3.3)
- 470++ Icon Integration
- Parallax Effect (optional)
- Modular CSS Classes
- Optimized for Performance
- Detailed & Straight Forward Documentation
- Subscription Form via Mailchimp Integration
19. Delta - Promote Mobile App (Bootstrap 4)
Delta is an HTML5 landing page template which aims to help app developers promote their mobile apps. You can just drop in your content/images and wire up the contact form to quickly build your site for its simplicity and straightforwardness.
Features:
- Built on Bootstrap 4
- HTML5 + CSS
- SCSS source files included
- Fully responsive
- 3 types of mobile devices
20. Prottasha - Bootstrap 4 Charity Landing Page
Prottasha is a professional HTML5 landing page template designed to suit the need of any charity, non-profit, NGO or donation-based website. It's made with the latest version of the Bootstrap framework. This template comes with a clean look and feel, stylish & modern styling, including 11 unique HTML pages, 4 different home pages, 3 blog pages, 12 different types of pre-made color schemes and more.
Features:
- Amazing four Homepage layouts
- Full-width stunning sliders
- 100% responsive and compatible with all devices
- Build with the latest version of Bootstrap, HTML5, and CSS3
- Well-optimized and clean code
- W3C Validate Codes
7 Best Landing Page Template Websites Resources For Your Inspiration
1. https://startbootstrap.com/template-categories/lan..
A collection of free, Bootstrap built landing pages and home page themes and templates.
2. https://unbounce.com/landing-page-templates/
100+ Conversion-focused Templates.
3. https://elements.envato.com/all-items/landing+page
Fully customizable and responsive landing page templates.
4. https://wrapbootstrap.com/themes/landing-pages
Bootstrap 4
Landing Page Templates.
Libreoffice and microsoft office. 5. https://onepagelove.com/templates/landing-page-tem..
125 One Page Landing Page Templates.
6. https://www.templatemonster.com/landing-page-templ..
Easy and powerful landing page templates.
7. https://www.wix.com/website/templates/html/landing..

What is Responsive Web Design?
Responsive web design is about creating web sites which automatically adjust themselves to look good on all devices, from small phones to large desktops.
Bootstrap Example
My First Bootstrap Page
Resize this responsive page to see the effect!
Column 1
Lorem ipsum dolor.
Column 2
Lorem ipsum dolor.
Column 3
Lorem ipsum dolor.
Bootstrap History
Bootstrap was developed by Mark Otto and Jacob Thornton at Twitter, and released as an open source product in August 2011 on GitHub.
In June 2014 Bootstrap was the No.1 project on GitHub!
Why Use Bootstrap?
Advantages of Bootstrap:
- Easy to use: Anybody with just basic knowledge of HTML and CSS can start using Bootstrap
- Responsive features: Bootstrap's responsive CSS adjusts to phones, tablets, and desktops
- Mobile-first approach: In Bootstrap 3, mobile-first styles are part of the core framework
- Browser compatibility: Bootstrap is compatible with all modern browsers (Chrome, Firefox, Internet Explorer, Edge, Safari, and Opera)
Where to Get Bootstrap?
There are two ways to start using Bootstrap on your own web site.
You can:
- Download Bootstrap from getbootstrap.com
- Include Bootstrap from a CDN
Downloading Bootstrap
If you want to download and host Bootstrap yourself, go to getbootstrap.com, and follow the instructions there.
Bootstrap CDN
If you don't want to download and host Bootstrap yourself, you can include it from a CDN (Content Delivery Network).
MaxCDN provides CDN support for Bootstrap's CSS and JavaScript. You must also include jQuery:
MaxCDN:
One advantage of using the Bootstrap CDN:
Many users already have downloaded Bootstrap from MaxCDN when visiting another site. As a result, it will be loaded from cache when they visit your site, which leads to faster loading time. Also, most CDN's will make sure that once a user requests a file from it, it will be served from the server closest to them, which also leads to faster loading time.
jQuery
Bootstrap uses jQuery for JavaScript plugins (like modals, tooltips, etc). However, if you just use the CSS part of Bootstrap, you don't need jQuery.
Create First Web Page With Bootstrap
1. Add the HTML5 doctype
Bootstrap uses HTML elements and CSS properties that require the HTML5 doctype.
Always include the HTML5 doctype at the beginning of the page, along with the lang attribute and the correct character set:
2. Bootstrap 3 is mobile-first
Bootstrap 3 is designed to be responsive to mobile devices. Mobile-first styles are part of the core framework.
To ensure proper rendering and touch zooming, add the following tag inside the element:
The width=device-width part sets the width of the page to follow the screen-width of the device (which will vary depending on the device).
The initial-scale=1 Sync iphone photos to dropbox. part sets the initial zoom level when the page is first loaded by the browser.
3. Containers
Bootstrap also requires a containing element to wrap site contents.
There are two container classes to choose from:
- The
.containerclass provides a responsive fixed width container - The
.container-fluidclass provides a full width container, spanning the entire width of the viewport
Two Basic Bootstrap Pages
The following example shows the code for a basic Bootstrap page (with a responsive fixed width container):
Example
Bootstrap Example
My First Bootstrap Page
This is some text.
The following example shows the code for a basic Bootstrap page (with a full width container):
Example
Bootstrap Example
My First Bootstrap Page
This is some text.
Your landing page is fundamental in persuading new visitors to take certain actions when visiting your site. Whether it be having users sign up, register, or even buy your product or service, designing an excellent landing page will help you realise this goal.
But how do you quickly build a quality landing page? Using a powerful and flexible landing page template may be your best choice. Most HTML5, Bootstrap, and CSS3 templates include features that can help you effortlessly create a page. In addition, web designers and developers readily share free responsive landing page templates on the Internet for you to use. Mockplus has hand-picked 20 of the best free responsive HTML5, CSS3, Bootstrap, and WordPress landing page templates in 2018 that you can quickly implement in your project.
5 Best Free Responsive Html5 Landing Page Templates In 2018
There are 5 fully customizable and responsive landing page templates for your inspiration.
1. Clymene - Creative Multipurpose HTML/Wordpress Template
Clymene, built with html5 and css3, is a perfect and versatile HTML template for creative portfolio websites. This multipurpose template has every detail covered, so it's perfect for everything from bloggers, freelancers and photographers to restaurants, commercial stores and travel agencies. This template makes your portfolio display in a classic grid or in the Pinterest-style masonry layout that maximizes the space on the page, creating a more engaging user experience.
Features:
- Free WordPress version
- One page 3d menu
- Pre-built website variants
- Touch swipe support
- Mixed masonry and grid portfolio
- Premium slider, slider revolution (worth $14)
- Ajax and external portfolio page examples built-in
2. Sukces - Responsive HTML5 and CSS3 template for Personal Resume CV
Sukces is a powerful personal resume cv html5 / css3 template based on Bootstrap 3 framework. This template has beautiful design & effects, including video background, slideshow background, blog, a working contact form, lots of useful components, 8 color schemes and effective components, etc. All these features make it perfect for a one page personal website. Based on Bootstrap 3, the template is responsive by default and has all the common elements styled, assuring that it will look and work awesomely on any device.
Features:
- 10 Demo versions
- RTL Support
- Serif & Sans Serif versions
- Made with SASS
- Awesome Documentation
- Retina ready
- Easy to setup
3. Meal - One Page HTML Template
Meal is a free One Page HTML restaurant template built by Free-Template.co. This template has many unique features, including neat load transitions, an off-canvas navigation, a food menu (with breakfast, lunch, dinner switcher), chef profiles, a customer review slider, reservation form and a smart footer with Google Maps integration. There are lot of landing page design examples made by this template.
Features:
- Booking Form
- Food Menu
- Google Maps
- Load Transitions
- Long Scrolling Newsletter
- Team Testimonials
4. Tinos - Premium Booking Hotel HTML Template
Tinos is a creative and clean template specially designed and developed for hotels, resorts and room reservations. Tinos has two versions (Dark & Light), both of which features a clean and trendy design. The great combination of the Tinos and Montserrat fonts evokes the feel of luxury to anyone using this template. The design is very creative, unique, and very easy to customize.
Features:
- 30 HTML files included
- Convert files to Wordpress, Joomla or other CMS
- Customize with 1170px grid
- Pixel perfect,
- Bootstrap Grid
5. Housing - Parallax Landing Page Template for Real Estate
Housing is modern & clean real estate landing page template for Real Estate. This template can help to convert your visitors into future clients, so it's popular for real estate developers, architects, agencies or any business related to real estate. The beautiful minimal and clean design provides a pleasant user experience to any user that visits your site. You can even learn a few landing page design tricks from this one.
Features:
- Landing Page for Real Estate, Architects or Developers
- Parallax Effects
- Google Map
- Bootstrap 4
- Responsiveness
5 Best Free Responsive Bootstrap Landing Page Templates In 2018
A free collection including Bootstrap built landing page, home page, themes and templates.
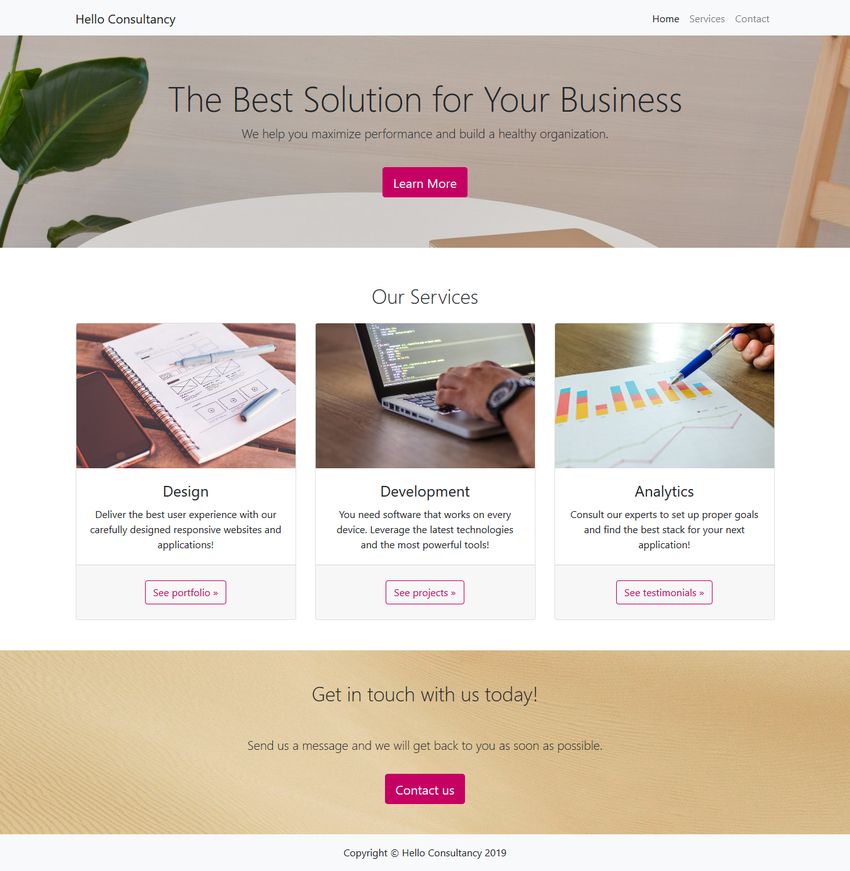
6. Business Casual - A Fully Developed Bootstrap 4 Landing Page Template For Business Websites
Business Casual is a full landing page template created with Bootstrap 4. It is responsive and supports the latest and stable releases of all major browsers and platforms. It has 4 pre-built HTML pages and a number of different custom-styled components.
Features:
- Fully responsive
- Bootstrap 4
- Four pre-built HTML pages
- Store hours script that updates with the current day
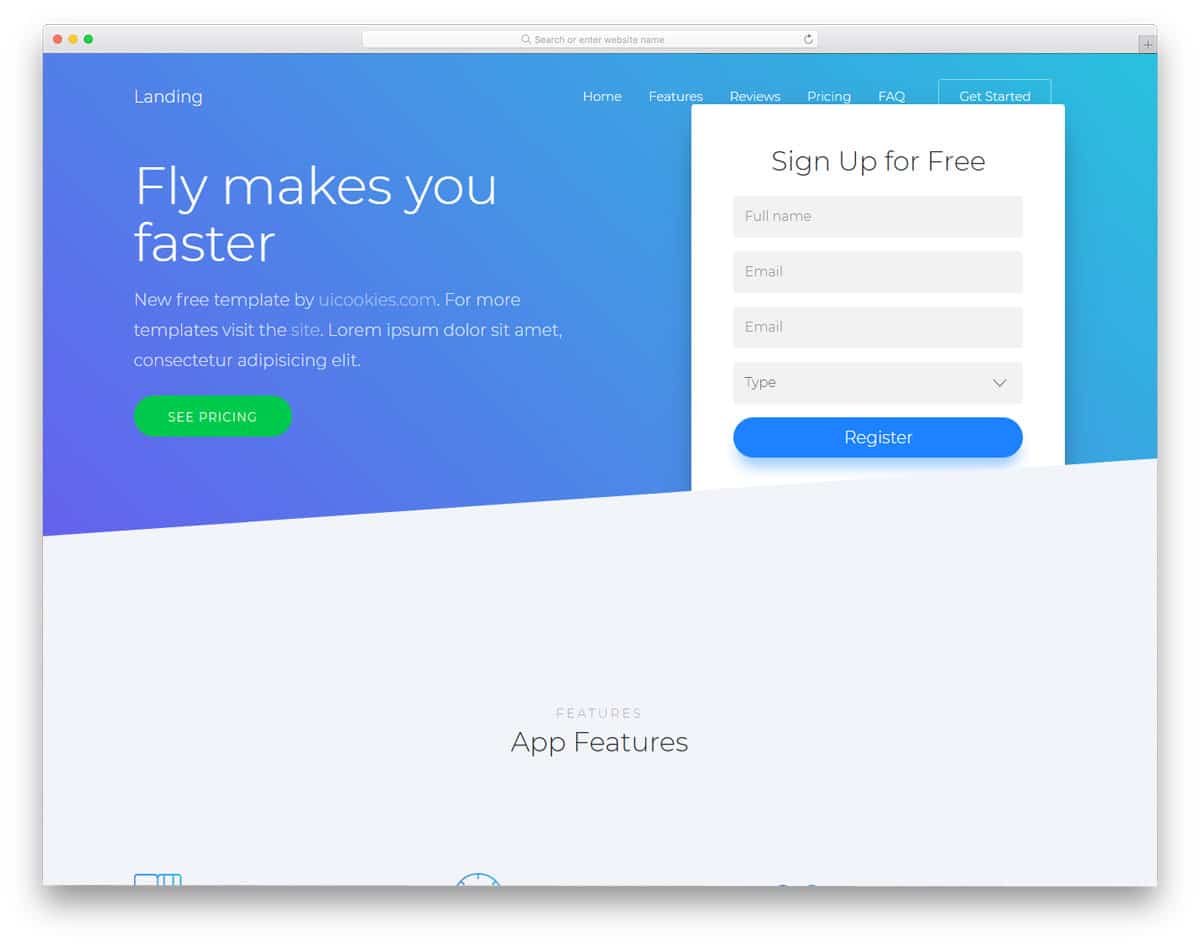
7. New Age - A bold and colorful Bootstrap landing page theme for web apps or other business use
New Age has a Bootstrap landing page theme that helps you showcase your web apps. Just drop in content, you can easily use HTML5/CSS Device mockups on it. This theme features a bold, colorful and stylish design with various content sections, custom fixed navigation menu with scrolling animations and custom style buttons.
Features:
- Support the latest, stable releases of all major browsers and platforms
- Fully responsive HTML template created with Bootstrap 4
- SASS/SCSS files included for deeper customization options
- Semantic markup with nav, sections, and asides
- CSS gradient with texture overlay in the header
8. Freelancer - A one page Bootstrap portfolio theme for freelancers featuring a custom portfolio grid
Freelancer is a one page Bootstrap portfolio landing page theme for freelancers.It features a fixed top navigation that collapses on scroll, perfectly responsive portfolio grid with hover effects and custom horizontal rules using Font Awesome icons. It's a fully responsive HTML template created with Bootstrap 4. Moreover, it has a responsive, full screen modal windows for featuring project details.
Features:
- Flat icons by flaticons.com
- SCSS/SASS files and compiled CSS included
- Scrollspy on navigation items
- Custom outline button style
- Mobile friendly contact form with floating form labels
- Easy to edit PHP file to make the contact form send messages
- Includes jqBootstrapValidation plugin for contact form validation
9. Appy - App Landing Page HTML Template Based on Bootstrap 1170px
Appy is an app landing page that was designed for selling mobile applications. It has creative, modern design elements, unlimited colors, smooth transitions, parallax scrolling websitebackgrounds, Google fonts and Mailchimp integration. It has good customer service with 6 months support. Appy includes every possible element an app landing page should contain.
Features:
- Lead gen & Click through
- Campaign Monitor
- Based on Bootstrap 1170px
- Valid HTML5 / CSS3
- Retina ready
10. Grayscale - A free, multipurpose, one page Bootstrap theme featuring a dark color scheme and smooth scrolling animations
Welcome User Page Bootstrap
Grayscale, a fully responsive HTML template created with Bootstrap 4, is built to support the latest, stable releases of all major browsers and platforms. It's a multipurpose, one page website theme and features a dark layout along with smooth scrolling page animations.
Features:
- SCSS/SASS files and compiled CSS included
- Fixed top navigation that collapses on scroll
- Smooth scrolling animations
- Scrollspy that highlights active page sections
- Custom button styles
5 Best Free Landing Page Templates Of Wordpress Theme
WordPress is one of the most popular CMS platforms on the web. Here you will find the best landing page theme for your WordPress website.
11. Mcgillis - University Free WordPress landing page theme for Higher Education
Mcgillis is a minimalist Wordpress landing page template designed to help users choose a good school. It's a free template for education only, so if you are going to create a website for education, it's your best choice. The best part is the excellent form design, which displays what's awesome about your university and why people should they apply. The inclusion of social proof and authentic testimonial makes this template really useful.
Features:
- Industry specific
- Wordpress theme
- Responsiveness
12. Moto - WordPress Landing Page Theme
Moto is a responsive, clean and modern designed WordPress Theme for landing pages. It features a neat, clean and simple design, unlimited color variation, blog page, Google fonts, font awesome icons, line icons and the like. Of particular note is the fast drag and drop page builder which is also easy to customize.
Features:
- Valid HTML5, CSS3
- Theme Layout [Full Width, Boxed]
- Built Based on King Composer
- Fully Responsive
- Well Documented
13. Gaze-Responsive Multipurpose WordPress Theme for E-commerce
Gaze is a premium multipurpose WordPress theme that is designed and developed with simplicity and flexibility in mind. Thisecommerce landing page template has over 18 home demos with unique styles and functionality and more than 100 modules and elements. It best for startup websites, portfolios, digital agencies, business companies, landing pages, online stores and personal websites.
Features:
- Responsive Bootstrap grid
- Built with clean semantic PHP code
- File Types include CSS, JS, PHP, PSD
- Visual Composer and WooCommerce
- PSD Files Included
14. Stash - Multi-Purpose WordPress Theme with Visual Composer Block Builder
Stash is an intuitive, flexible and powerful WordPress theme for business websites. It features a pre-made layout which assures your content displays well. The theme includes the most popular premium plugins on the market: Visual Composer, Revolution Slider and Essential Grid.You c an create almost any type of layout by simply using the drag-and-drop interface and tons of pre-built elements.
Features:
Bootstrap Welcome Page Template Free Download
- Built with utility in mind
- Ready made layouts
- Set of plugins
- Translation ready and compatible with the WPML plugin
15. Photosy - One Page WordPress Theme
Photosy is a WordPress theme by Theme Bubble designed to suit the needs of photography websites of all sizes. The theme includes the best landing page examples, which feature long-scrolling single page layouts. The most interesting features include intro project carousel, an Instagram feed, blog posts and projects that pop with several options, full canvas view, zoom, full screen, auto-play slideshow and even an option to download the images.
Features:
- 100% width layout
- Big images
- Blog feed
- Instagram feed
- Long scrolling
- Slider slideshow
- Theme bubble
5 Other Landing Page Template
We want to share more landing page templates with you to build your own preferred website.
16. Atlas - One Page HTML Landing Page Template
Atlas is a quality freebie by front-end developer Yiya Chen. This free One Page HTML template was built on the Bootstrap Framework and is suited for a clean, long-scrolling landing page. It includes clear typography, content load transitions, trendy diagonal lines, devices with screenshots, a 3-tier pricing table, client logos and ends with a contact form.
Features: Discord dropbox.
- Logos Contact
- Form Devices
- Diagonal Lines
- Load Transitions
- Long Scrolling
- Pricing Table
- Social Icons
17. Product landing page - promotional page website template
Product landing page is one of the popular template released by WIX. It is designed especially to suit the needs of business websites that have a promotion plan. This template has a rich interface design and a special commodities section.
Features:
- Responsive design
- Google fonts support
- Excellent form design
18. Drew - All in One Marketing Landing Page
Drew is a robust landing page template that meets all the needs that your landing page requires. The most exciting thing is the combination of beautiful design & the perfect marketing approach to the web surface, while keep providing the excellent performance and functionality to your end users. Moreover, it includes plenty of components and variations.
Features:
- Bootstrap Framework (v3.3)
- 470++ Icon Integration
- Parallax Effect (optional)
- Modular CSS Classes
- Optimized for Performance
- Detailed & Straight Forward Documentation
- Subscription Form via Mailchimp Integration
19. Delta - Promote Mobile App (Bootstrap 4)
Delta is an HTML5 landing page template which aims to help app developers promote their mobile apps. You can just drop in your content/images and wire up the contact form to quickly build your site for its simplicity and straightforwardness.
Features:
- Built on Bootstrap 4
- HTML5 + CSS
- SCSS source files included
- Fully responsive
- 3 types of mobile devices
20. Prottasha - Bootstrap 4 Charity Landing Page
Prottasha is a professional HTML5 landing page template designed to suit the need of any charity, non-profit, NGO or donation-based website. It's made with the latest version of the Bootstrap framework. This template comes with a clean look and feel, stylish & modern styling, including 11 unique HTML pages, 4 different home pages, 3 blog pages, 12 different types of pre-made color schemes and more.
Features:
- Amazing four Homepage layouts
- Full-width stunning sliders
- 100% responsive and compatible with all devices
- Build with the latest version of Bootstrap, HTML5, and CSS3
- Well-optimized and clean code
- W3C Validate Codes
7 Best Landing Page Template Websites Resources For Your Inspiration
1. https://startbootstrap.com/template-categories/lan..
A collection of free, Bootstrap built landing pages and home page themes and templates.
2. https://unbounce.com/landing-page-templates/
100+ Conversion-focused Templates.
3. https://elements.envato.com/all-items/landing+page
Fully customizable and responsive landing page templates.
4. https://wrapbootstrap.com/themes/landing-pages
Bootstrap 4
Landing Page Templates.
Libreoffice and microsoft office. 5. https://onepagelove.com/templates/landing-page-tem..
125 One Page Landing Page Templates.
6. https://www.templatemonster.com/landing-page-templ..
Easy and powerful landing page templates.
7. https://www.wix.com/website/templates/html/landing..
The nest landing page website template you will love.
Above are the 20 Best Free HTML5, CSS3, Bootstrap, and WordPress landing page templates for 2018. We hope these templates will help you create responsive websites with less time and effort. And don't forget to give Mockplus (Rapid Prototyping Tool) a go when building your next app!

